Page 18 - 達人必學Android程式設計AppInventor2零起點速學指南
P. 18
1-8│App Inventor 2 零起點速學指南
1-2-4 操作介面介紹
App Inventor 2 有【畫面編排、程式設計】等二種設計介面,我們來認識各部名
稱。
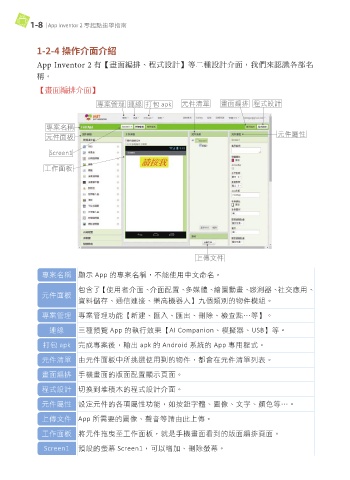
【畫面編排介面】
專案管理 連線 打包 apk 元件清單 畫面編排 程式設計
專案名稱
元件屬性
元件面板
Screen1
工作面板
上傳文件
專案名稱 顯示 App 的專案名稱,不能使用中文命名。
包含了【使用者介面、介面配置、多媒體、繪圖動畫、感測器、社交應用、
元件面板
資料儲存、通信連接、樂高機器人】九個類別的物件模組。
專案管理 專案管理功能【新建、匯入、匯出、刪除、檢查點…等】。
連線 三種預覽 App 的執行效果【AI Companion、模擬器、USB】等。
打包 apk 完成專案後,輸出 apk 的 Android 系統的 App 專用程式。
元件清單 由元件面板中所挑選使用到的物件,都會在元件清單列表。
畫面編排 手機畫面的版面配置顯示頁面。
程式設計 切換到堆積木的程式設計介面。
元件屬性 設定元件的各項屬性功能,如按鈕字體、圖像、文字、顏色等…。
上傳文件 App 所需要的圖像、聲音等請由此上傳。
工作面板 將元件拖曳至工作面板,就是手機畫面看到的版面編排頁面。
Screen1 預設的螢幕 Screen1,可以增加、刪除螢幕。