Page 21 - eFG11203_丙級網頁設計含資訊類題庫工作項目解析學術科通關寶典_課本PDF
P. 21
術科解題基本知識
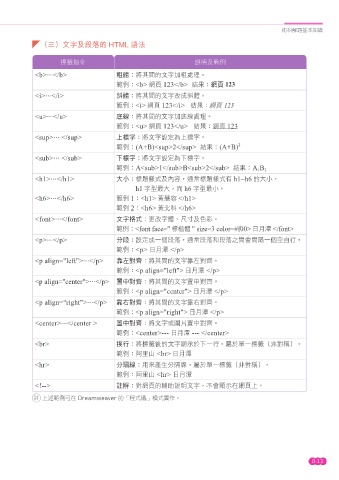
(三)文字及段落的 HTML 語法
標籤指令 說明及範例
<b>…</b> 粗體:將其間的文字加粗處理。
範例:<b> 網頁 123</b> 結果:網頁 123
<i>…</i> 斜體:將其間的文字改成斜體。
範例:<i> 網頁 123</i> 結果:網頁 123
<u>…</u> 底線:將其間的文字加底線處理。
範例:<u> 網頁 123</u> 結果:網頁 123
<sup>… </sup> 上標字:將文字設定為上標字。
範例:(A+B)<sup>2</sup> 結果:(A+B)
2
<sub>… </sub> 下標字:將文字設定為下標字。
範例:A<sub>1</sub>B<sub>2</sub> 結果:A B 2
1
<h1>…</h1> 大小: 標題樣式及內容,通常標題樣式有 h1~h6 的大小,
h1 字型最大,而 h6 字型最小。
<h6>…</h6> 範例 1:<h1> 黃慧容 </h1>
範例 2:<h6> 黃北科 </h6>
<font>…</font> 文字格式:更改字體、尺寸及色彩。
範例:<font face=" 標楷體 " size=3 color=#f00> 日月潭 </font>
<p>…</p> 分段:設定成一個段落,通常段落和段落之間會間隔一個空白行。
範例:<p> 日月潭 </p>
<p align="left">…</p> 靠左對齊:將其間的文字靠左對齊。
範例:<p align="left"> 日月潭 </p>
<p align="center">…</p> 置中對齊:將其間的文字置中對齊。
範例:<p align="center"> 日月潭 </p>
<p align="right">…</p> 靠右對齊:將其間的文字靠右對齊。
範例:<p align="right"> 日月潭 </p>
<center>…</center > 置中對齊:將文字或圖片置中對齊。
範例:<center>--- 日月潭 --- </center>
<br> 換行:將標籤後的文字顯示於下一行。屬於單一標籤(非對稱)。
範例:阿里山 <br> 日月潭
<hr> 分隔線:用來產生分隔線。屬於單一標籤(非對稱)。
範例:阿里山 <hr> 日月潭
<!--> 註解:對網頁的輔助說明文字,不會顯示在網頁上。
註 上述範例可在 Dreamweaver 的「程式碼」模式實作。
0-13
'( @ஔ߅ ਿ͉ٝᗆ 1IPUP*NQBDU JOEE ɨʹ