Page 25 - eFG11203_丙級網頁設計含資訊類題庫工作項目解析學術科通關寶典_課本PDF
P. 25
術科解題基本知識
a:link, a:visited { /* 設定超連結 (a) 是否瀏覽為相同狀態 */
display: block; /* 設定超連結的顯示為區塊模式 */
width: 150px; /* 設定區塊的寬度 */
height: 30px; /* 設定區塊的高度 */
padding-top: 6px; /* 設定文字的上方間距 */
background-image: url(abc.gif); /* 設定區塊的背景圖檔 */
font-size: 12px; /* 設定文字大小 */
font-family: 標楷體 ; /* 設定文字字型為標楷體 */
color: #ff00ff; /* 設定文字顏色 */
float: left; /* 設定區塊靠左排列 */
text-decoration: none; /* 設定超連結去底線 */
}
7. CSS 屬性設定範例
範例 1:跑馬燈文字 CSS 規則設定 ( 詳見 104305 題 index.html 網頁 )
(1) HTML 程式碼:<marquee behavior="scroll" direction="left" class="mar"> 歡迎
來到書曼的旅遊相簿,本網站有我的旅遊影像紀錄介紹耶! </marquee>。
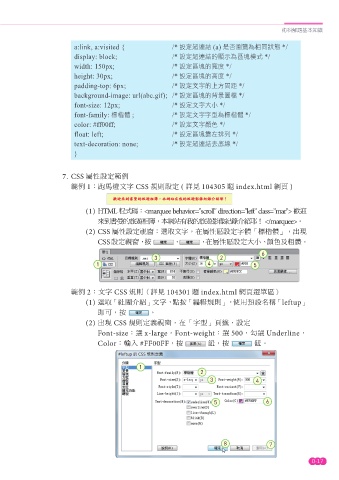
(2) CSS 屬性設定視窗:選取文字,在屬性區設定字體「標楷體」,出現
CSS 設定視窗, 按 、 , 在屬性區設定大小、 顏色及粗體。
6
3 2
1 4 5
範例 2:文字 CSS 規則(詳見 104301 題 index.html 網頁選單區)
(1) 選取「社團介紹」文字,點按「編輯規則」,使用預設名稱「leftup」
即可,按 。
(2) 出現 CSS 規則定義視窗,在「字型」頁籤,設定
Font-size:選 x-large,Font-weight:選 500,勾選 Underline,
Color:輸入 #FF00FF,按 鈕,按 鈕。
1
2
3 4
5 6
8 7
0-17
'( @ஔ߅ ਿ͉ٝᗆ 1IPUP*NQBDU JOEE ɨʹ