Page 81 - eET001_專題製作 - 創意化工篇 _課本PDF
P. 81
第 5 章│專題成果呈現
5-2 網頁方式呈現
WWW(World Wide Web,全球資訊網)是網際網路(Internet)上,可以瀏覽
文字、圖片、動畫、聲音、影片的多媒體系統平臺,透過它來展現動態、靜態的專題成
果是最恰當的,而且利用網際網路無遠弗屆的分享、共享以及可開放討論、可隨時記錄
的特性,可使專題的研究更驅完善,達到學習的目的;同時專題研究期間的討論及歷程
記錄,更可提供後進晚輩研究相關專題時的學習知識,使專題的研究更加成熟有條理。
5-2-1 認識網頁編輯軟體
以往編輯網頁一定要懂 HTML(Hyper Text Makeup Language,超文件標記語
言),現在就不一定需要了,當今有很多編輯網頁軟體都簡單易學且功能強大,例如 第
5
Adobe 的 Dreamweaver,Namo Interactive Inc. 的 Namo WebEditor。無論是哪一款軟 章
體,都具有所見即所得(What You See Is What You Get,WYSIWYG)的特色,如
同文書排版一樣,可輕鬆完成網頁製作。
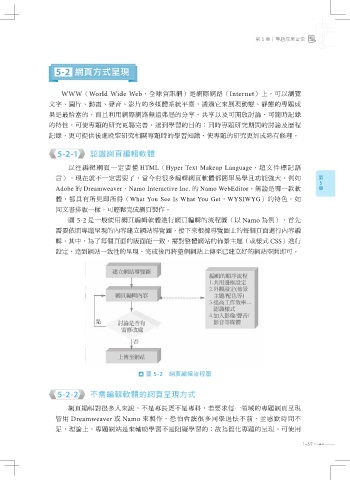
圖 5-2 是一般使用網頁編輯軟體進行網頁編輯的流程圖(以 Namo 為例),首先
需要依照專題呈現的內容建立網站導覽圖,接下來根據導覽圖上的每個頁面進行內容編
輯,其中,為了每個頁面的版面能一致,需對整體網站的佈景主題(或樣式 CSS)進行
設定,達到網站一致性的呈現。完成後再將整個網站上傳至已建立好的網站空間即可。
圖 5-2 網頁編輯流程圖
5-2-2 不需編輯軟體的網頁呈現方式
網頁編輯對很多人來說,不是專長更不是專科,若要求每一領域的專題網頁呈現
皆用 Dreamweaver 或 Namo 來製作,恐怕會讓很多同學退怯不前,並感歎時間不
足,理論上,專題網站是來輔助學習不是阻礙學習的;故為簡化專題的呈現,可使用
1-69